目次
Font Awesome
テーマによっては「Font Awesome」の設定が必要です。
「cocoon」や「Lightning」は面倒な設定をせずに使用することができます。
使い方

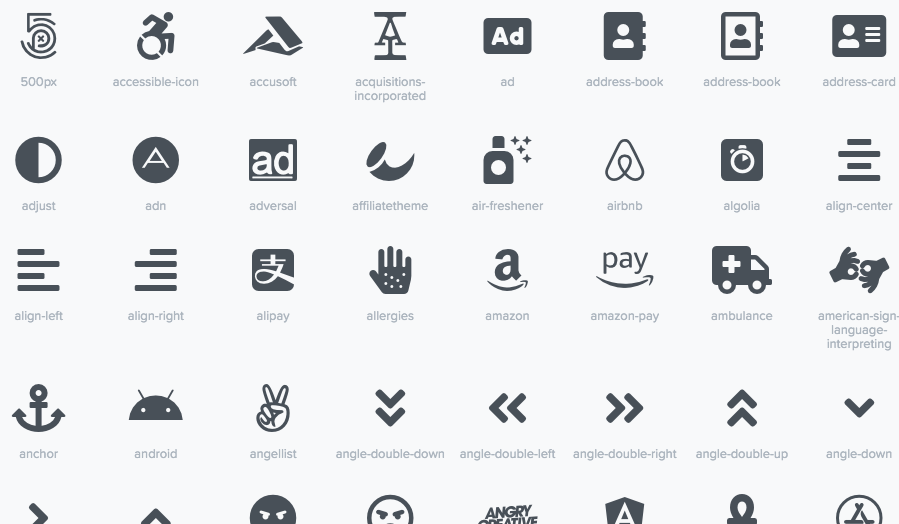
- 「FREE」のページからアイコンを選びます
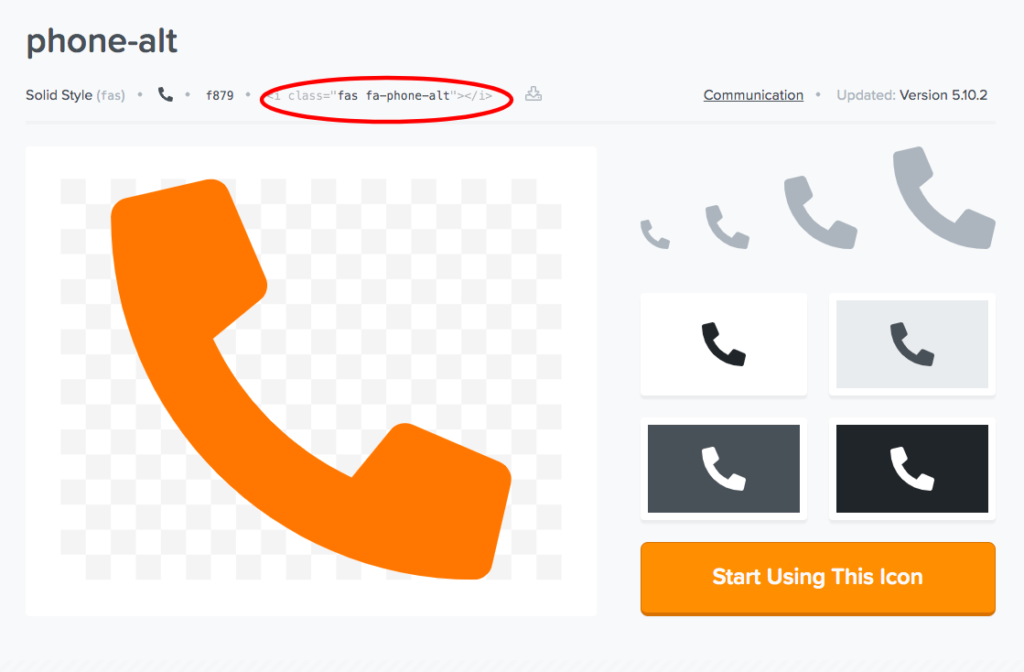
- 赤丸のコードをコピー
- サイトの挿入したい部分に「カスタムHTML」で貼りつけます
サイズや色を変えたい時
<i class="fas fa-phone-alt"></i>- 2倍の大きさにしたい時
<i class="fas fa-phone-alt fa-2x"></i>- 赤にしたい時
<i class="fas fa-phone-alt" style="color: red;"></i>