クリックすると、ページ内の見出しの部分に飛ぶようにしたい。
ページ内に目次を作るときなどに、そんな悩みが出ますよね。
テーマによっては、ページ内に目次を自動で作成してくれる機能もありますが
これはプラグインを使わなくても簡単にできます。
目次
目次を作る
目次の部分は、リストで作っても良いし
単純にテキストでも問題ありません。
ここではプロフィールページを例に挙げます。
見出しを「幼少期」「学生時代」などとつけた場合、目次を入れる箇所に見出しと同じ語句をリストなどで作成します。
もちろん見出しが長い場合には、目次では一部のみを記載しても良いです。
見出しにHTMLアンカーを設定する

- 見出し全体を選択する
- 見出しに「HTMLアンカー」を設定する。
見出しを選択し、右側のメニュー「ブロック」→「高度な設定」→「HTMLアンカー」
赤枠の中に任意の語句(半角英数)を入れる。
例:「1」など数字を順につける、または「youshouki」のように見出しの単語を入れる
目次にリンクを貼る

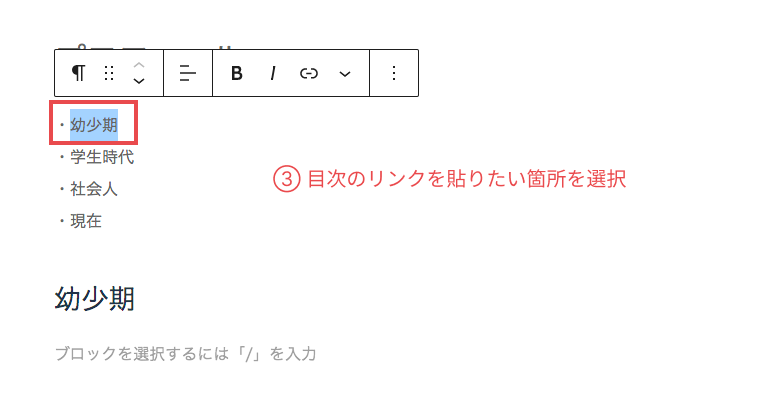
- 目次のリンクを貼りたい箇所をすべて選択する

- リンクのアイコンをクリックし
画像の赤枠部分に「見出し」につけた「HTMLアンカー」と同じ語句を入れる。
語句の頭には「#」を付ける。
同じページ内の場合は、HTMLアンカーに設定した語句の頭に「#」を付けるだけ!
違うページの見出しに飛ばしたい場合は、遷移先のページのurlを「https」から入れる。







