目立たせたい文章に枠をつけたい!
そんな時に役立ちます。
目次
枠をつける
STEP
枠をつけたい文章を書く
リストに枠をつけたり、画像と文字をまとめて枠に入れることもできます。
STEP
CSSにクラス名を付ける
右側サイドバーにある「設定」タブを開き
一番下の「追加CSSクラス」に分かりやすい単語(クラス名)を書き込む
今回は「waku」にしました。

STEP
追加CSSにコードを記入
「外観」→「カスタマイズ」→「追加CSS」を開き
枠をつけるためのコードを記入します。
右側の画面でプレビュー表示できます。

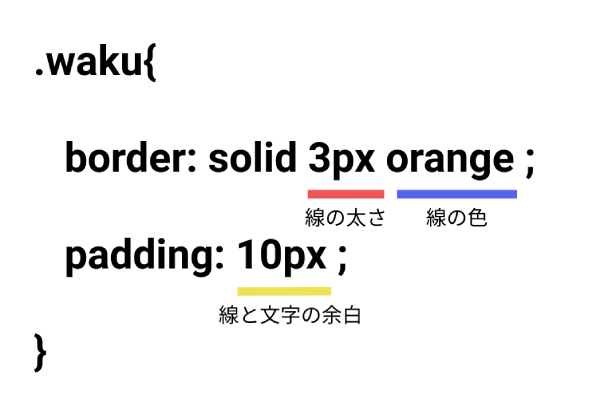
記入するコード
.waku{
border:solid 3px orange;
padding:10px;
}カスタマイズ

- 線の太さを変えたい時は「3px」を好きな数字に変えて調整します
- 色を変えたい時は「orange」を6桁のカラーコードに変更ができます
- 枠と文章の間の余白は「10px」で調整します
- 枠の角を丸くしたい時は
「border-radius:10px;」の1行を{ }の中に加えます。









