画像に影を付けるとオシャレですね。
テーマによっては画像に影を付ける機能が付いています。
特に「Lightning」はたくさんのデザインが用意されているのでオススメです。

STEP
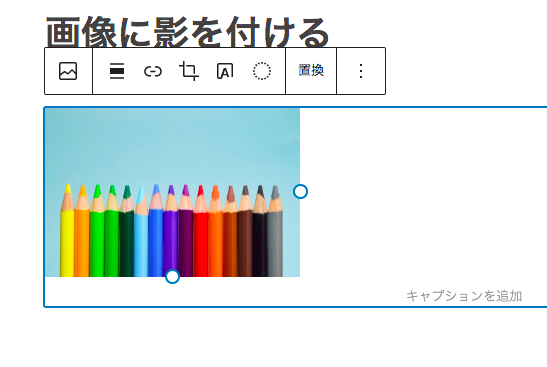
影をつけたい画像を選択

STEP
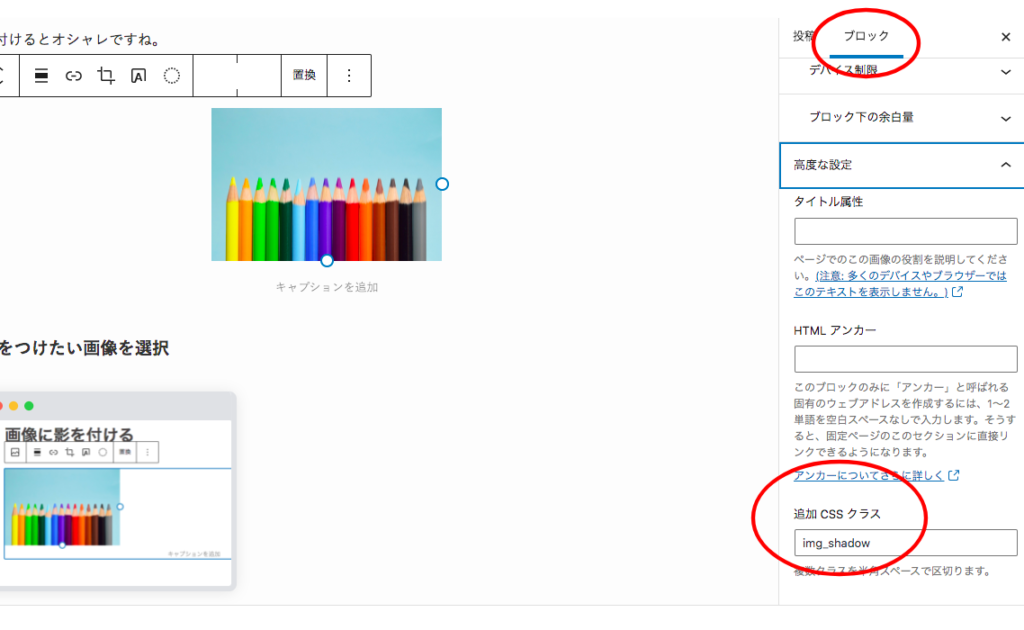
追加CSSクラスに記入
「設定」→「ブロック」タブ →「高度な設定」→「追加CSS クラス」

下記のような分かりやすい単語を記入
img_shadowSTEP
コードを書く
ダッシュボードに戻り「外観」→「カスタマイズ」→「追加CSS」に
下記のコードを書き、「更新」
.img_shadow img{
box-shadow:4px 4px 8px gray;
}「cocoon」「Lightning」などテーマによっては
各ページの編集画面の下部にCSSを入力する欄がありますが
全てのページにある画像に対して影をつけたい場合は
「外観」→「カスタマイズ」→「追加CSS」を使います。








