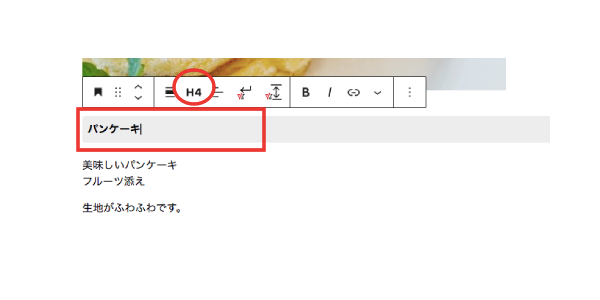
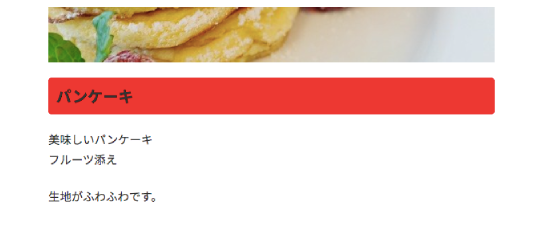
デフォルトでは小見出し「H4」の背景色がグレーです。
この色を変更する方法をご案内します。

特定のページだけ変えたい場合

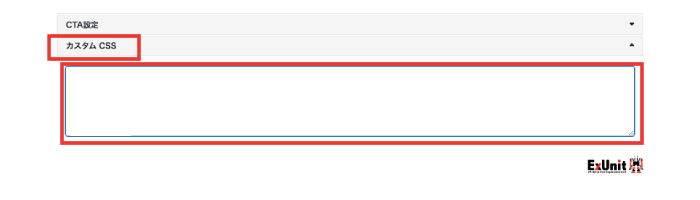
- ページを下へスクロールし「カスタムCSS」をクリック
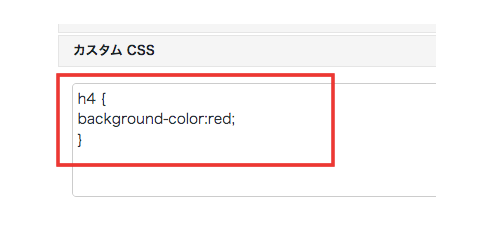
- 画像の赤枠内に以下のコードを入力する

↓コピーできます↓
h4{
background-color:red;
}- 画面右上の「更新」をクリック
- プレビューで色が変わっていることを確認する


見本では「red」ですが、好きな色に変更が可能です。
色を選ぶ
以下のサイトをご参照ください。
サイト全体で変更したいとき
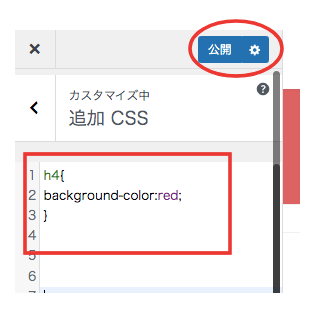
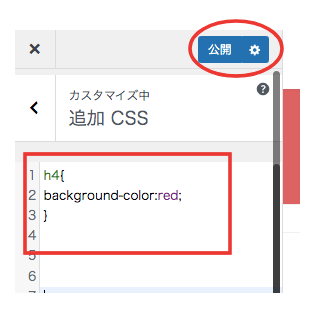
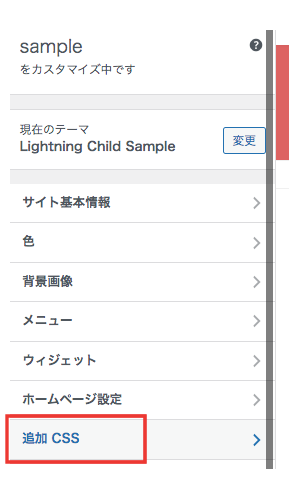
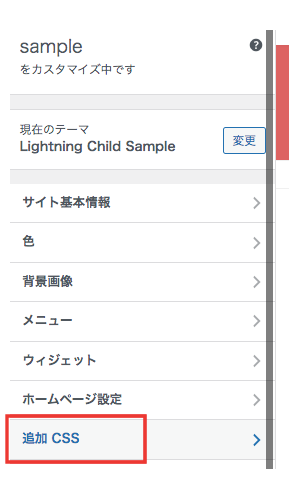
- ダッシュボードのメニューから「外観」→「カスタマイズ」→「追加CSS」をクリック


- 上記と同じように入力し、右上の「公開」をクリックします。