WordPressでは、プラグイン「Contact Form7」などを使って簡単に
問い合わせフォームを作ることができますが
メールフォーム作成ツールを使ってサイトに埋め込む方法もあります。

今回は無料で使えるメールフォーム作成ツールの中でも
複数のフォーム作成が可能な「フォームメーラー」の使い方をご紹介します。
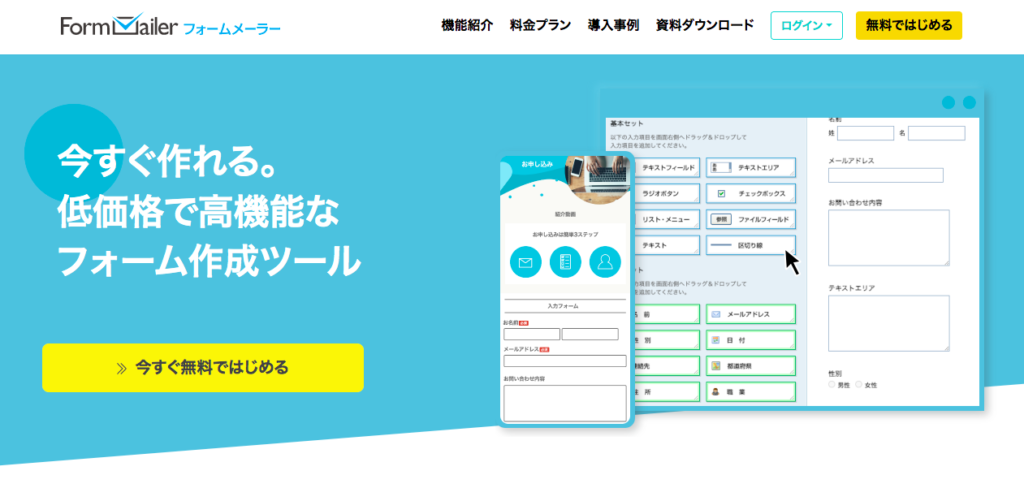
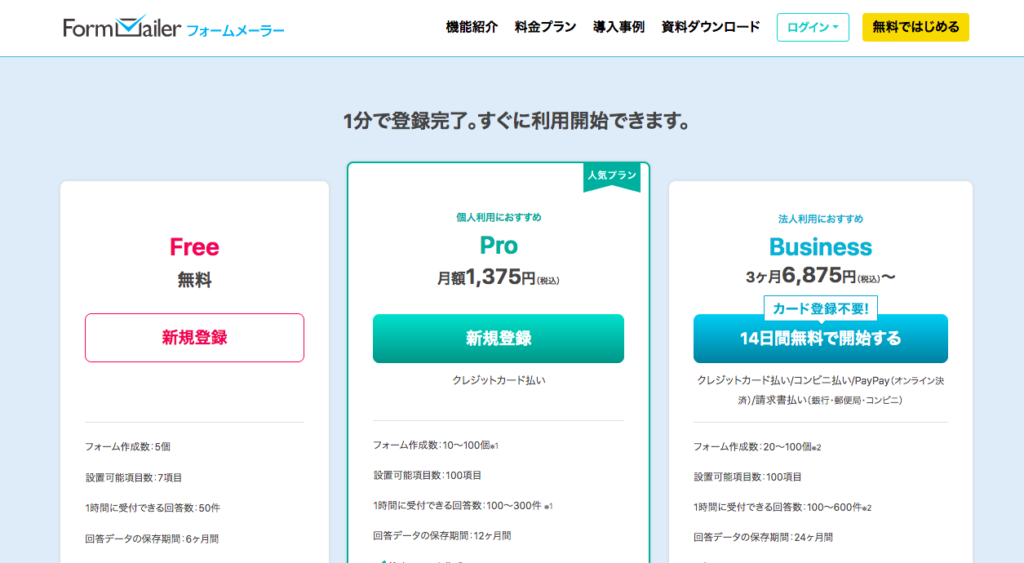
フォームメーラーのサイトを開き「今すぐ無料ではじめる」をクリック

無料の「新規登録」をクリック

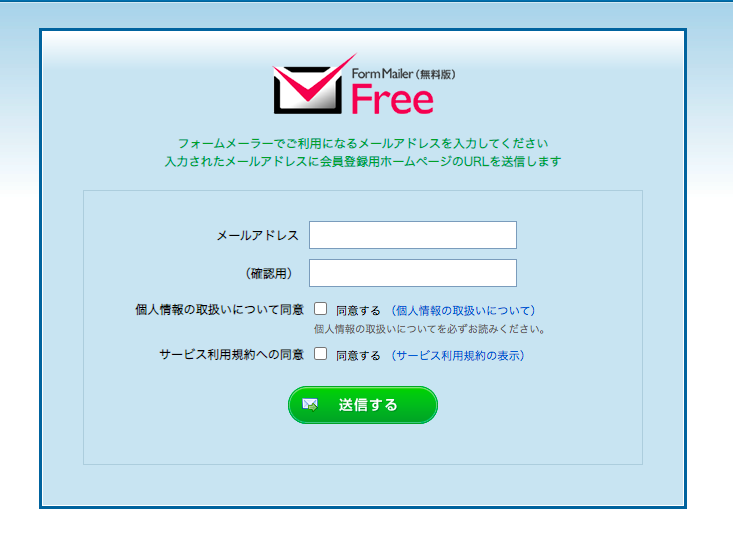
メールアドレスを入力し「送信」
登録したメールアドレスに届いたメールを開き「本登録」に進む

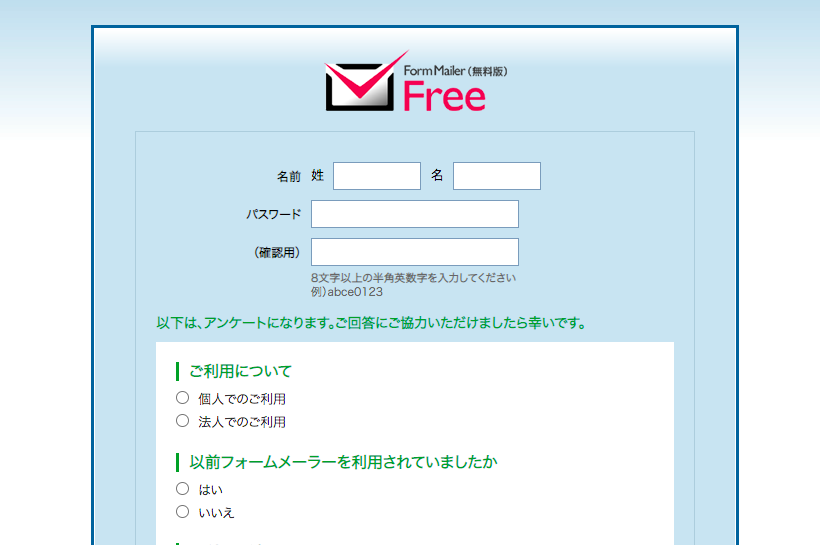
メールに記載されたリンクを開き「本登録」に必要な項目を入力




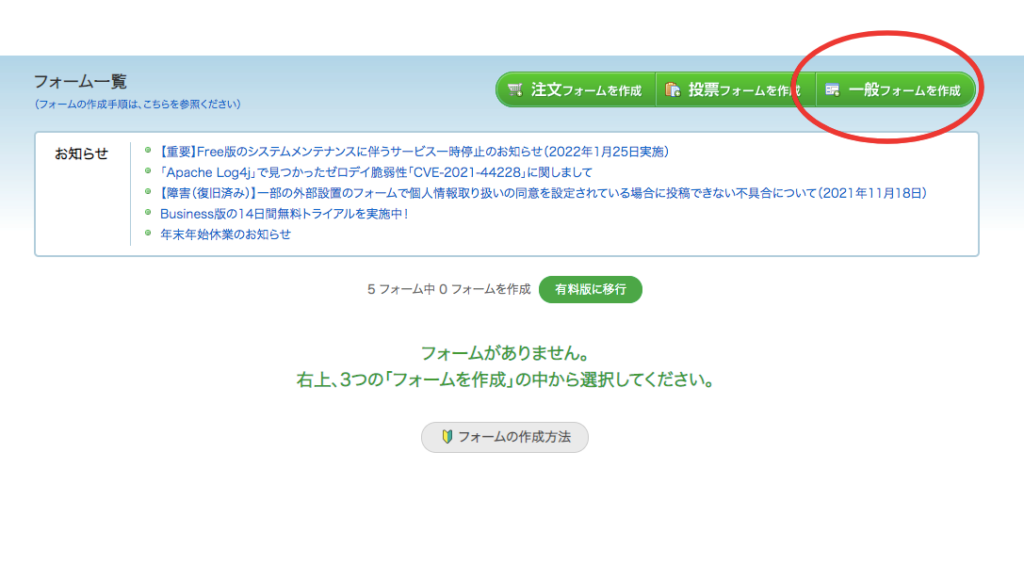
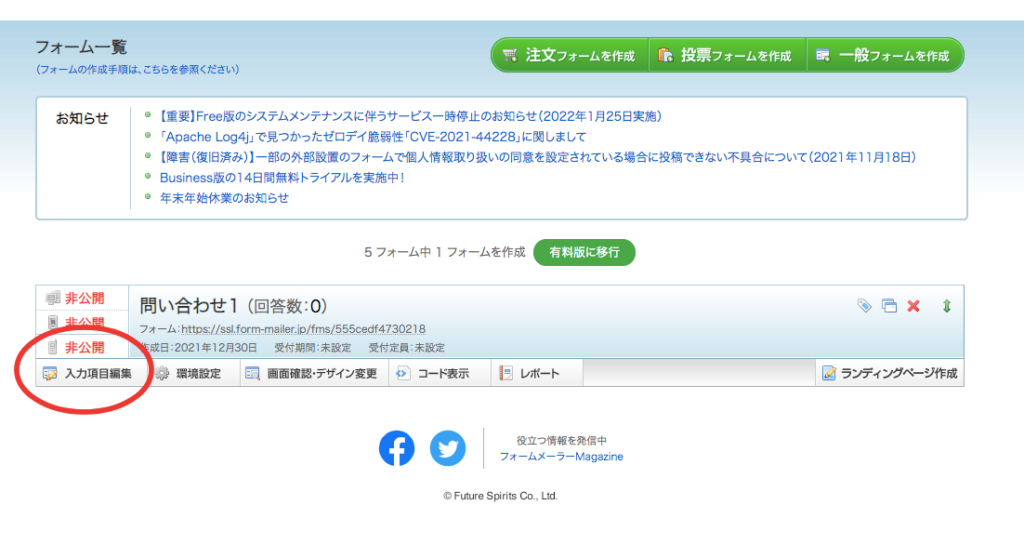
「入力項目編集」をクリック

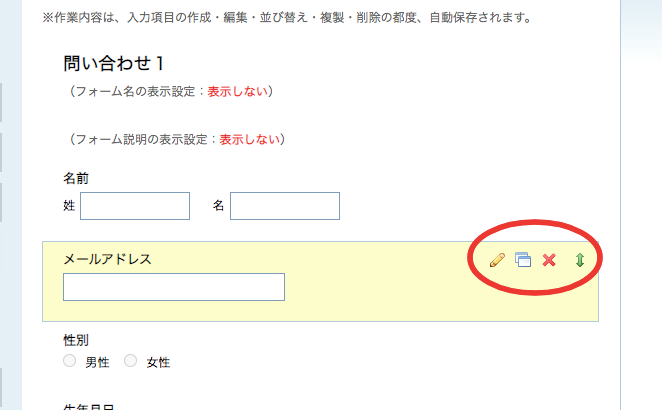
左側にある項目から必要なものを右側へドラッグ&ドロップで挿入します

右側にある項目で編集、削除したいものはカーソルを合わせたときに
右上に表示されるマークをクリックします。
並べ替えも可能です。

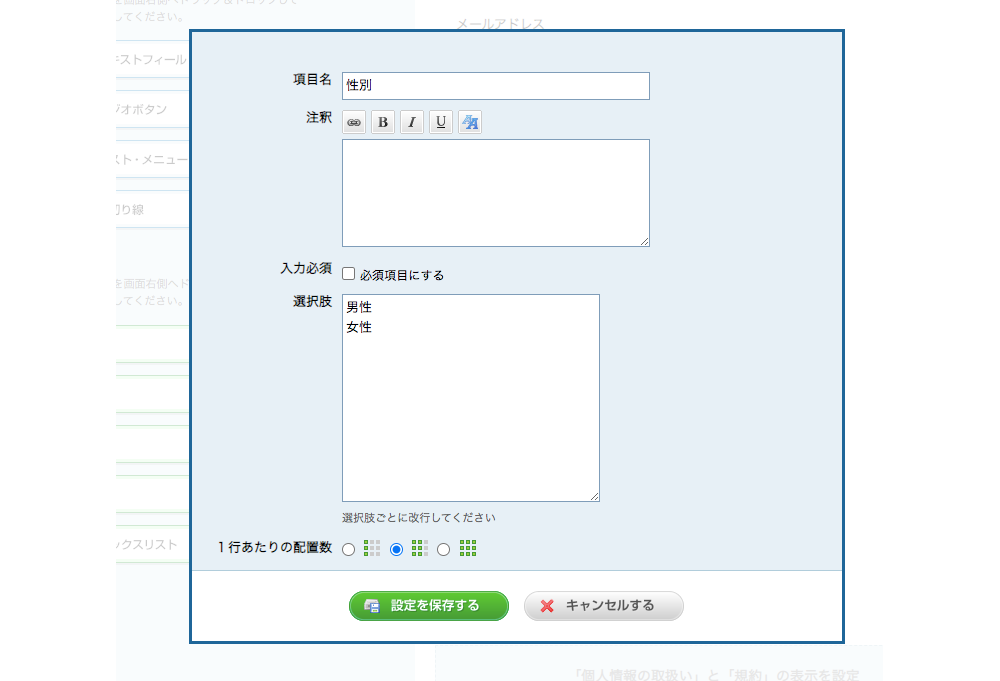
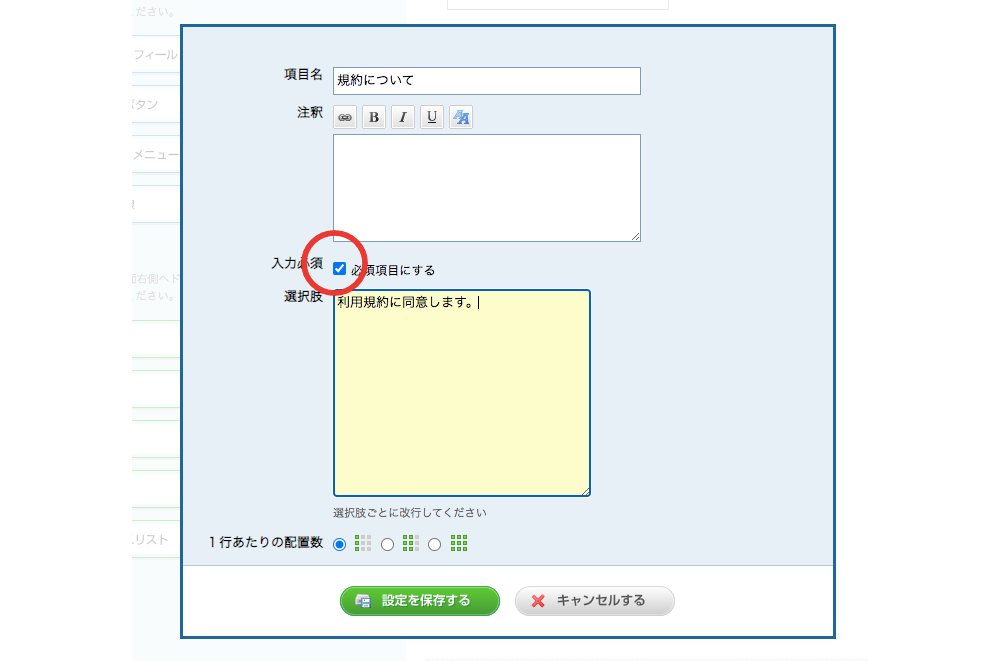
編集画面の例
- 項目名:「性別」「お名前」など
- 注釈:補足事項があれば追記します
- 入力必須:必須にしたい場合にはチェックを入れます
- 選択値:選択項目を改行して入力します

無料プランでは利用規約などへの同意を求める機能がないため
チェックボックスを使って同意を求めることが出来ます。
「入力必須」にチェックを入れ、選択値に「同意します」の文言を入れます。

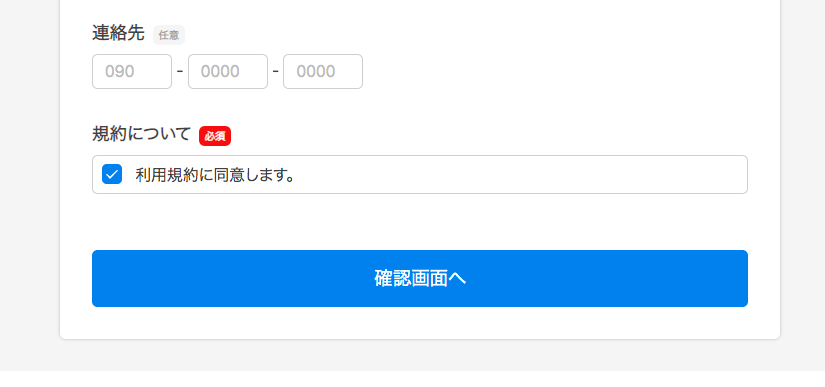
作成例

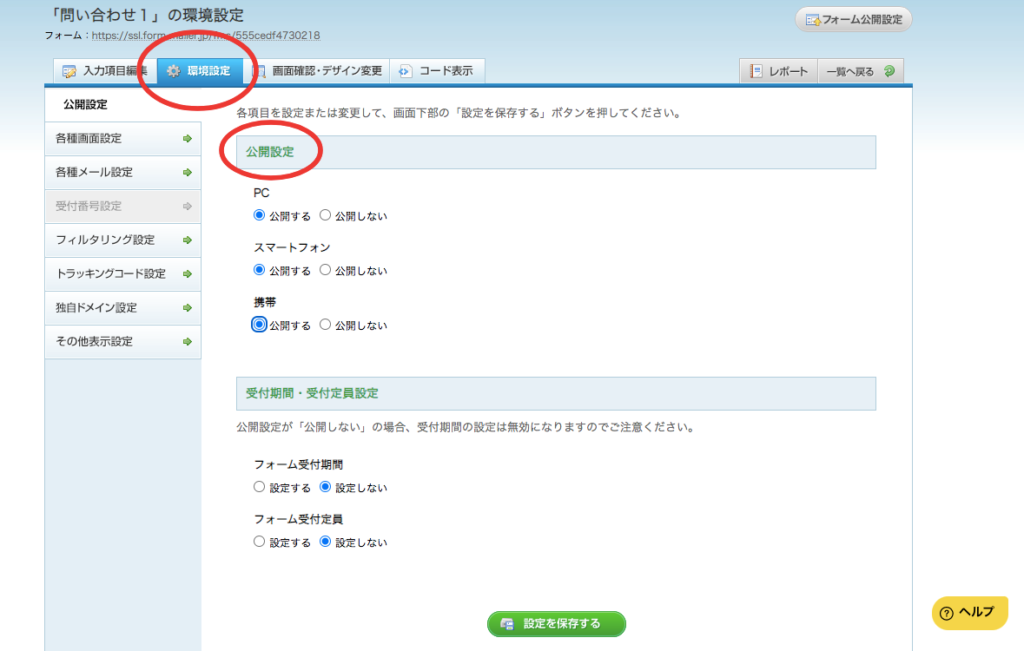
フォームが完成したら「環境設定」を開き「公開設定」を行います。

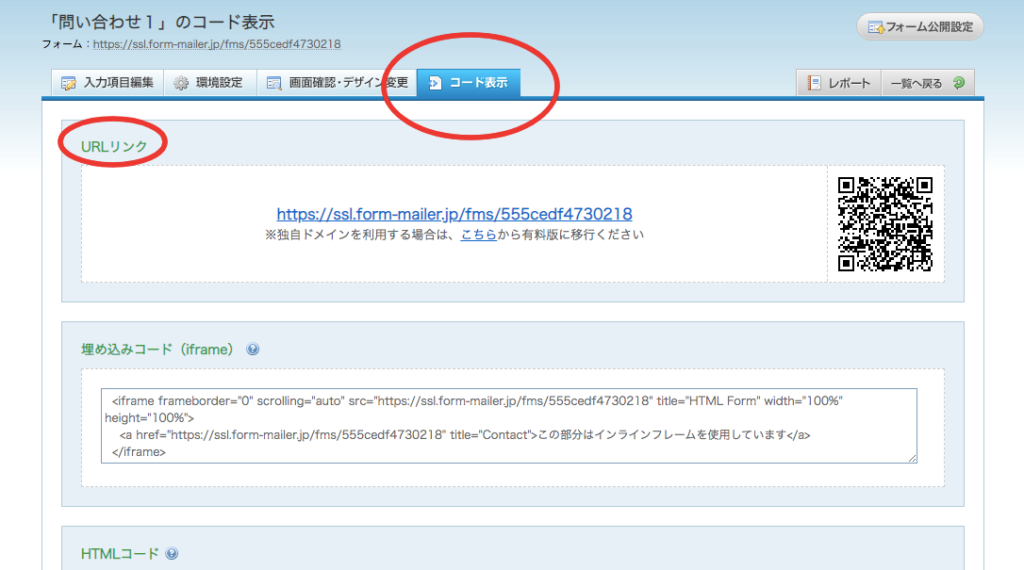
公開設定をしたら「コード表示」をクリック
リンクで貼り付ける場合には「URLリンク」
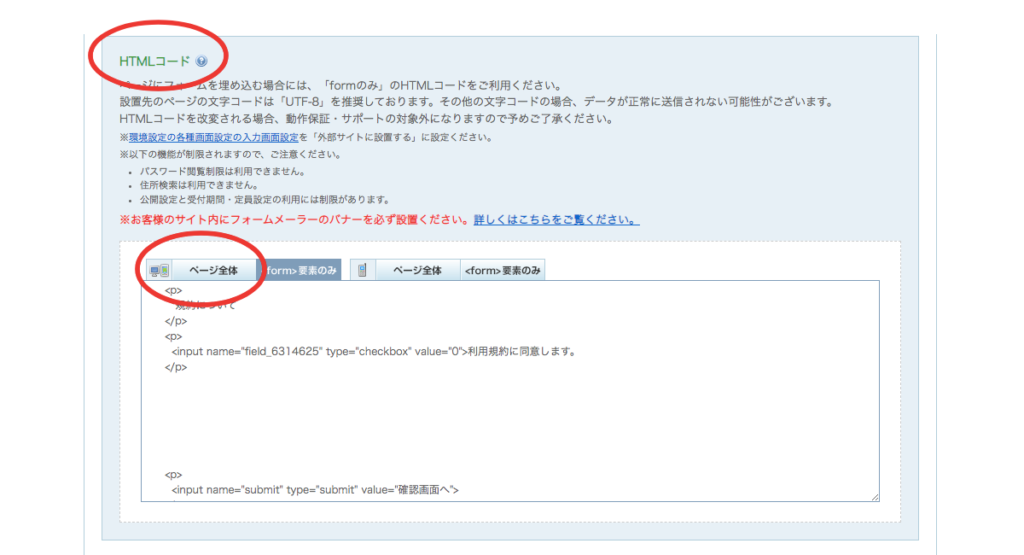
フォームを埋め込みたい場合には「HTMLコード」の「ページ全体」をコピーします。
※「埋め込みコード」はページ内に枠が表示され、フォームをスクロールして見る形になります。


WordPressのお問い合わせページなど該当のページを開く。
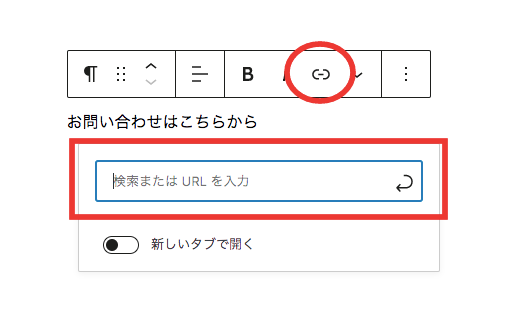
「URLリンク」の場合
テキストを入力し赤い四角の枠へコピーしたURLを貼り付け

「HTMLコード」の場合
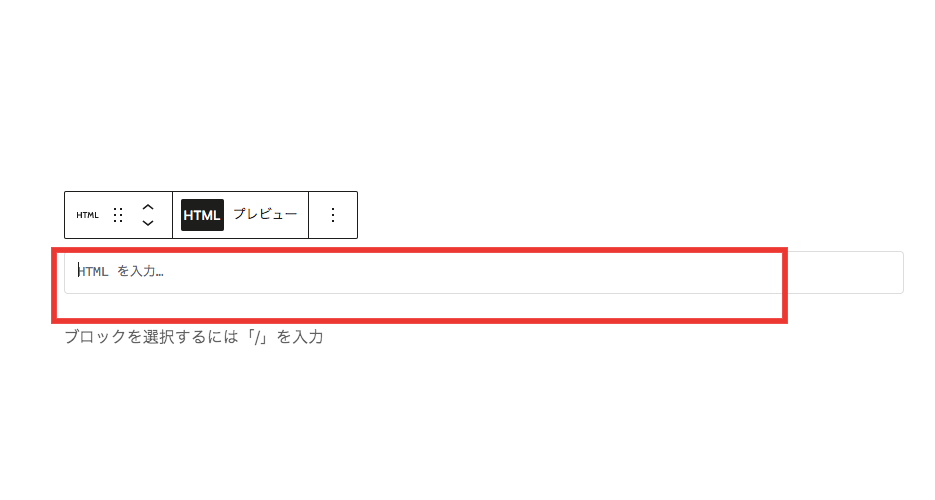
「カスタムHTML」を選択しコピーしたコードを貼り付ける。
「カスタムHTML」がない場合は「すべて表示」をクリックして探します。

赤い四角の枠の中へコードを貼り付け。

右上の「公開」を忘れずに。
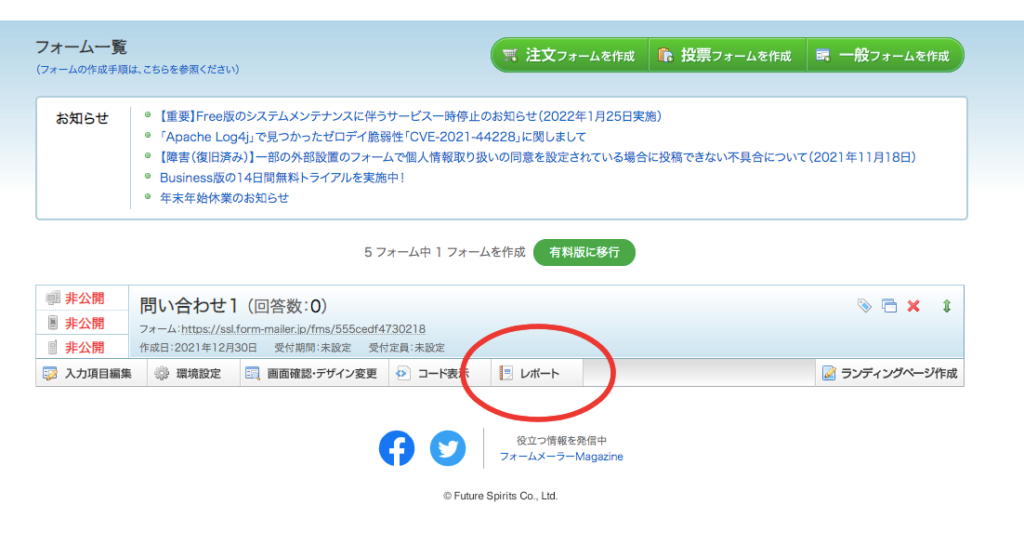
フォームメーラーのダッシュボードを開き「レポート」をクリック
問い合わせがあった際にはここから確認が出来ます。
(登録したメールアドレスへも通知が来ます)